top of page


MusicFit
AIOT Design & Context-aware music interface
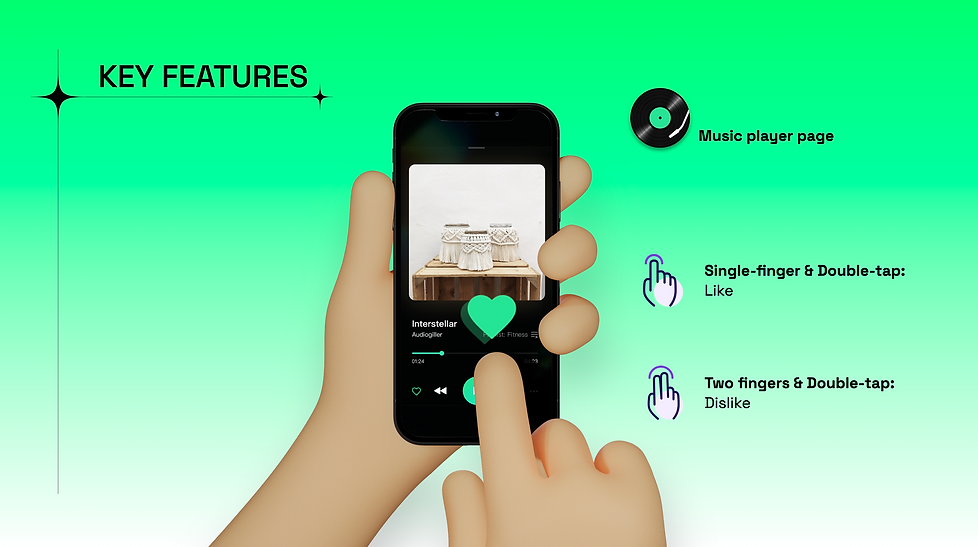
It is an interactive system that can determine user behavior through actions like location detection, motion detection, and wearable device pairing; and automatically play music for the user in the corresponding scene and adjust the music rate to give the user a more natural and adaptive music match.
OVERVIEW
2022.3-2022.5
#Apple Watch Development
#IOS Development
RESULT
Completed the first round of development and application, and two rounds of user testing
MY ROLE
UI/UX design
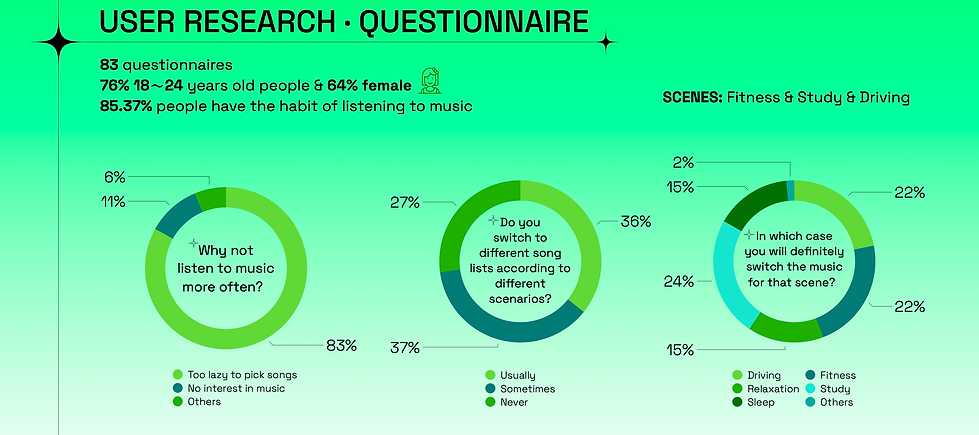
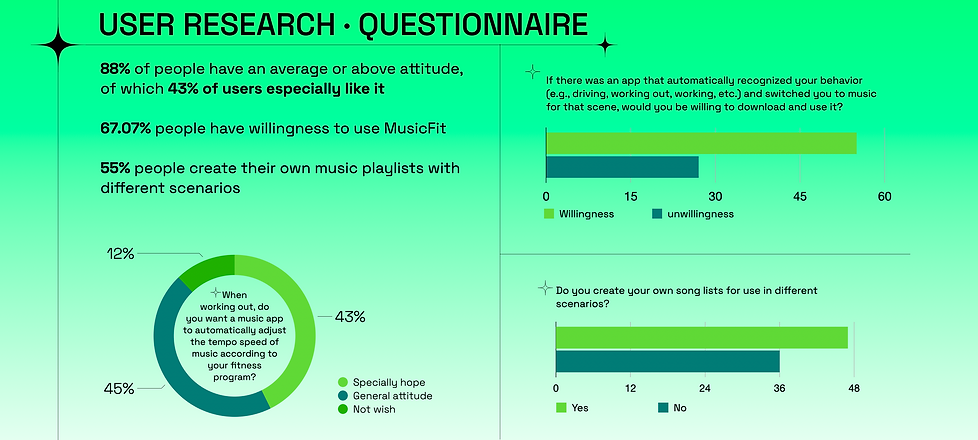
User research
HCI Research



























bottom of page